- Home
- PrestaShop
- PrestaShop Brand related products on product page













PrestaShop Brand related products on product page
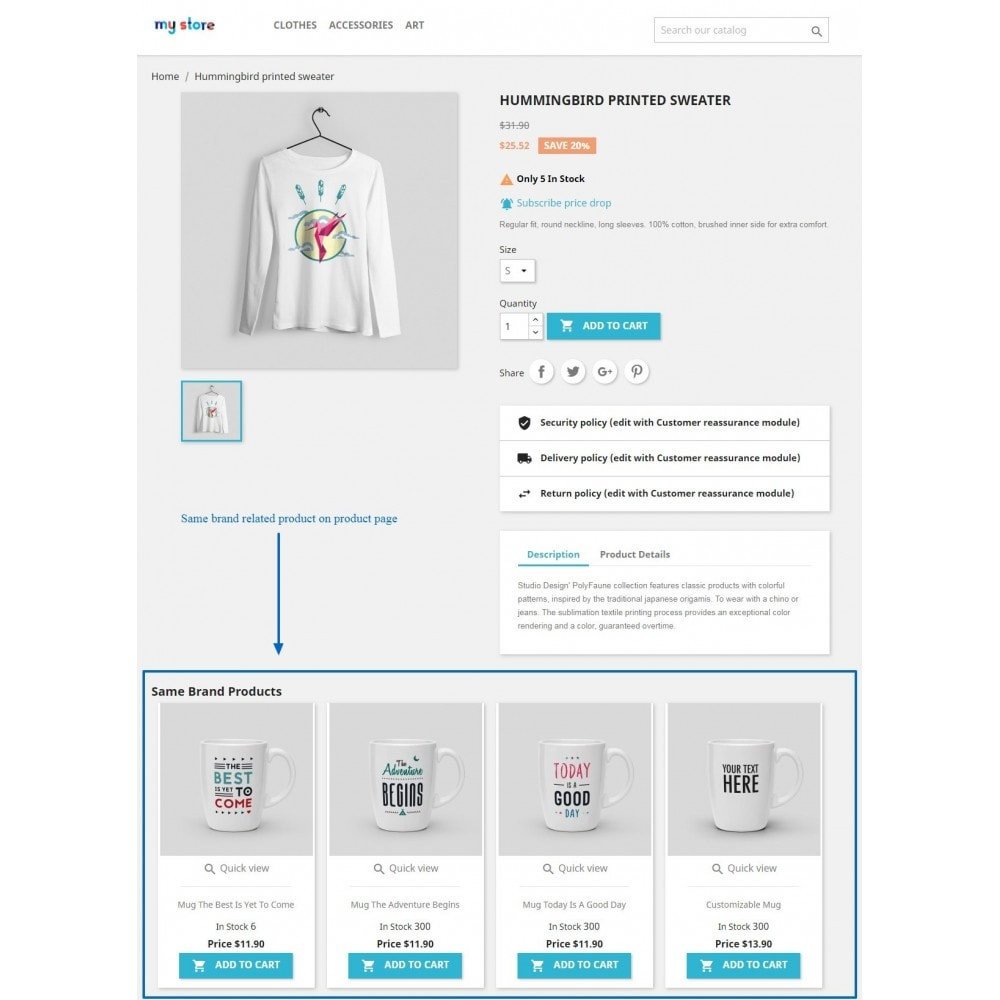
This module displays a list of related products from the same manufacturer (brand) on the product page. Customers can directly add other products to their cart from this page. The list will include quantity, price, and an "Add to Cart" button for each item.
PrestaShop Brand related products on product page
This module displays a list of related products from the same manufacturer (brand) on the product page. Customers can directly add other products to their cart from this page. The list will include quantity, price, and an "Add to Cart" button for each item.
 Return policy
Return policy
10-day module exchange guarantee
Boost sales by showcasing additional products from the same brand on the product page.
Display products from the same brand on the product detail page.
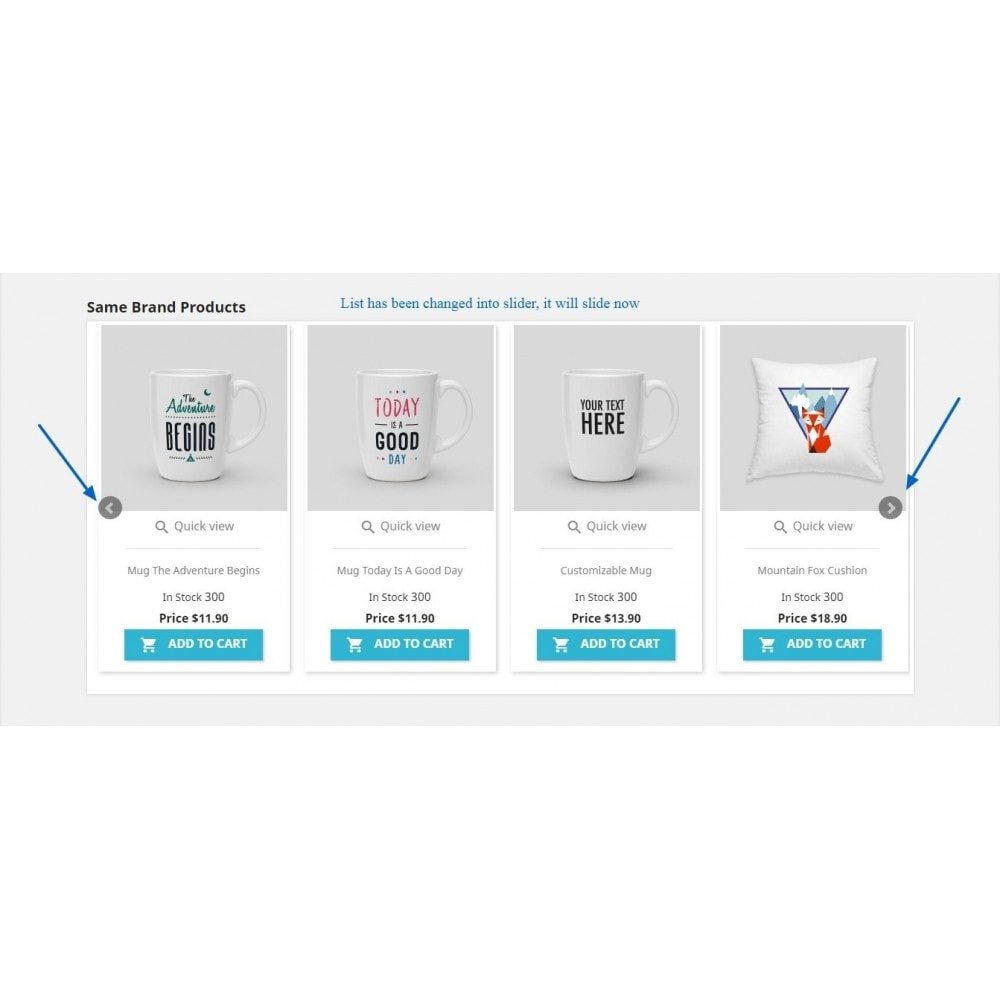
Include an "Add to Cart" button for quicker purchases.
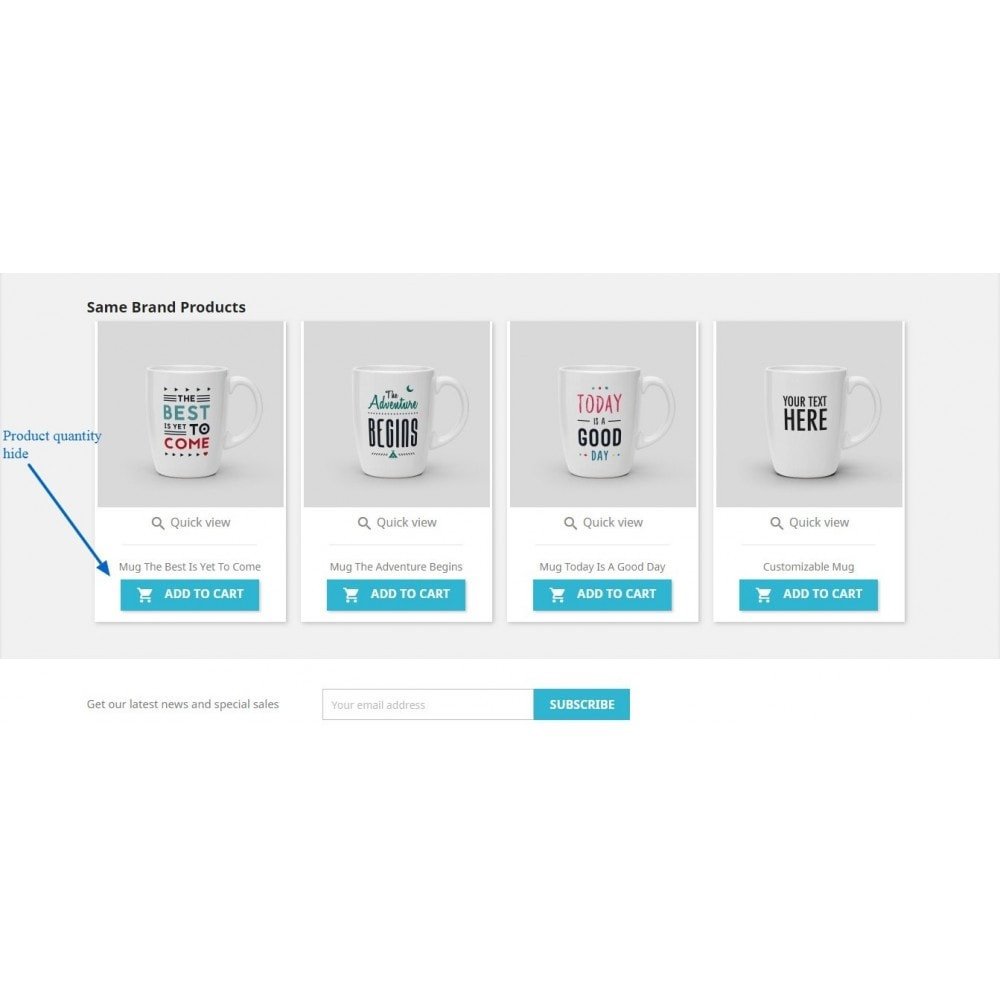
Show product quantities and prices in the list.
Present all products in a slider format for easy browsing.
Allow customers to browse all brand products conveniently in one location.
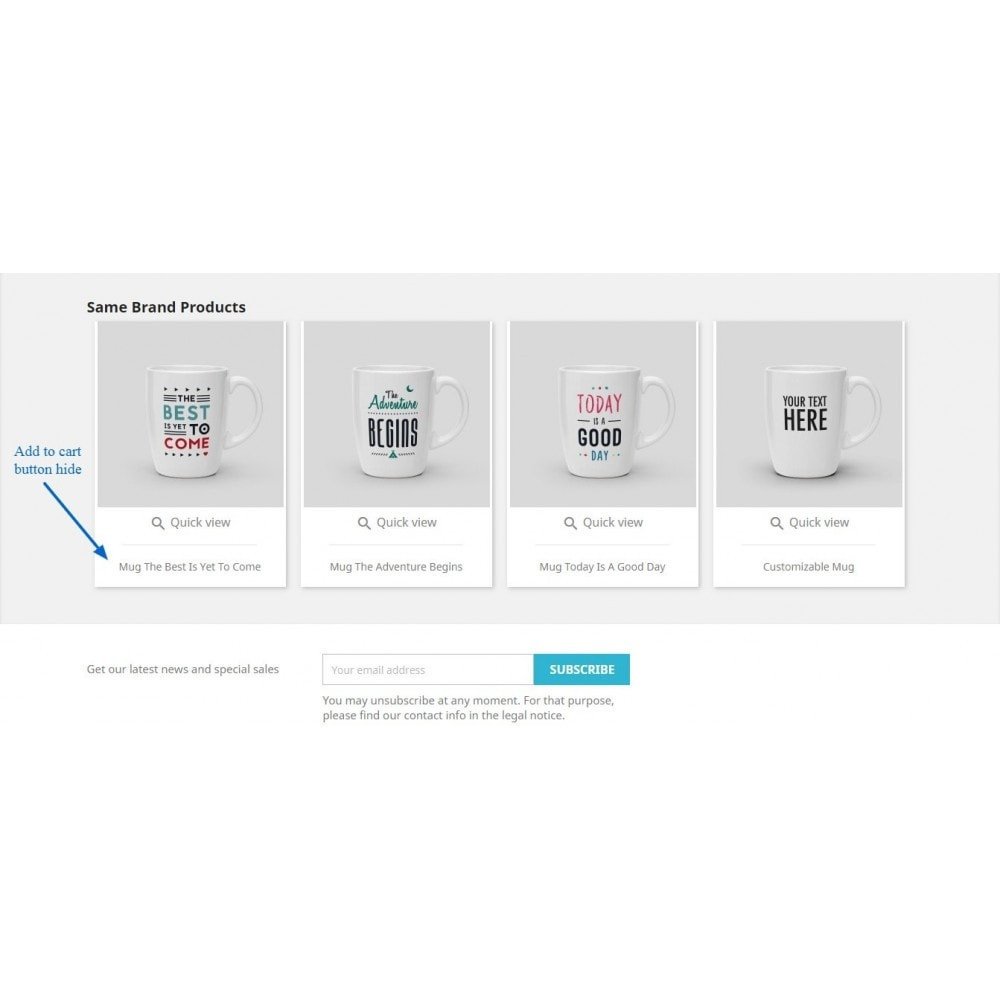
Customers can easily add related brand products directly from the product page.
The slider enables navigation through products with next and previous buttons.
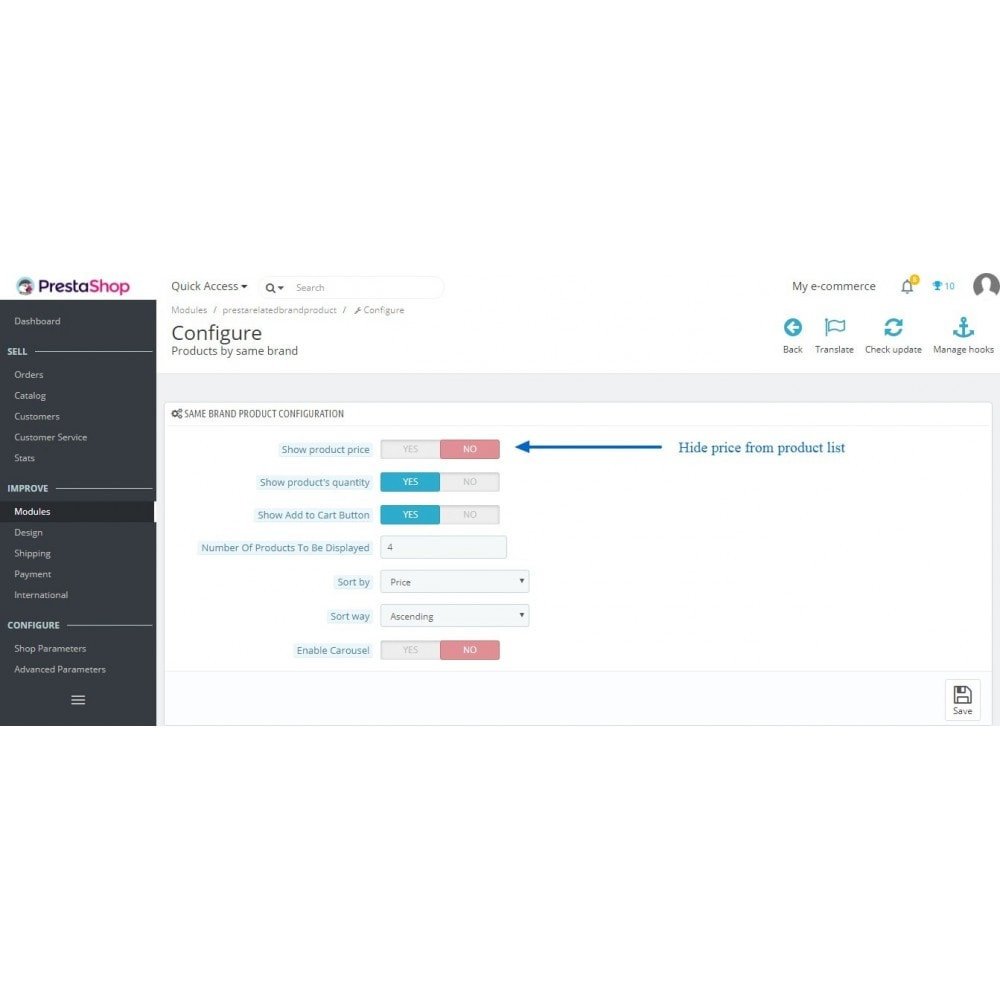
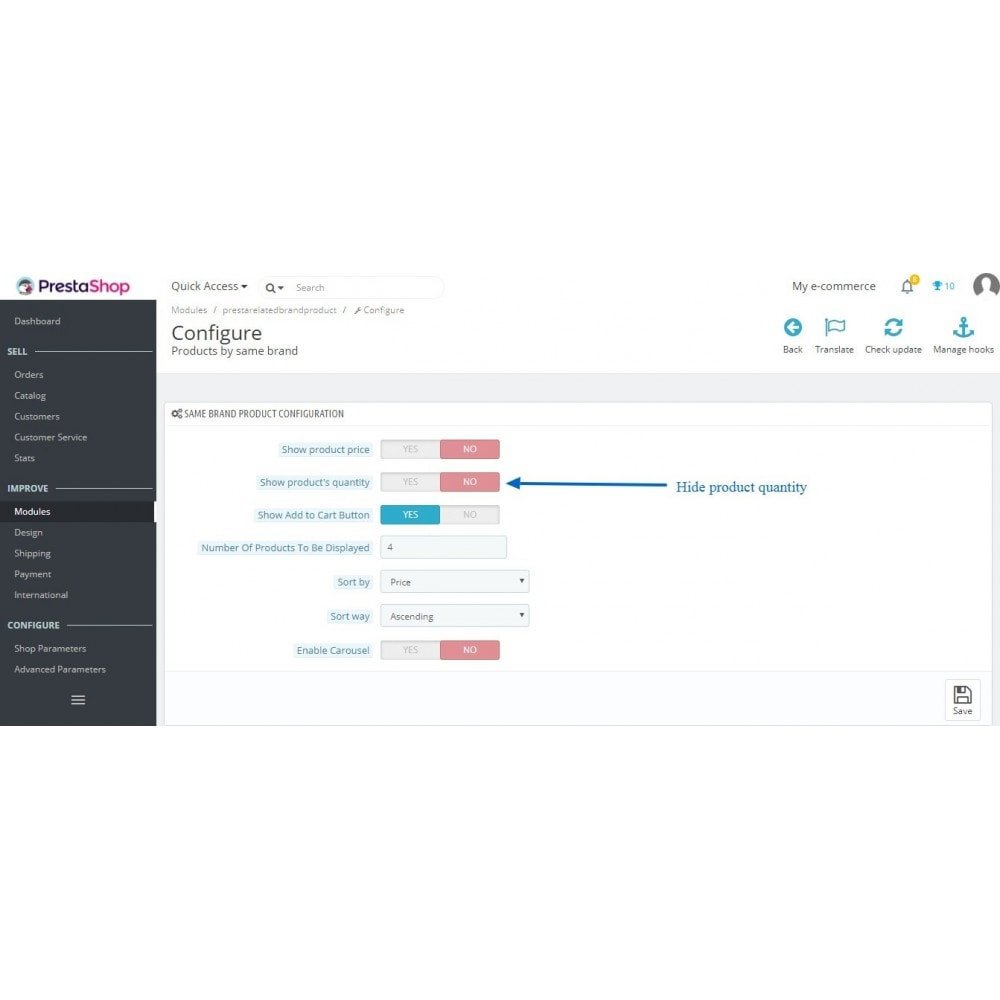
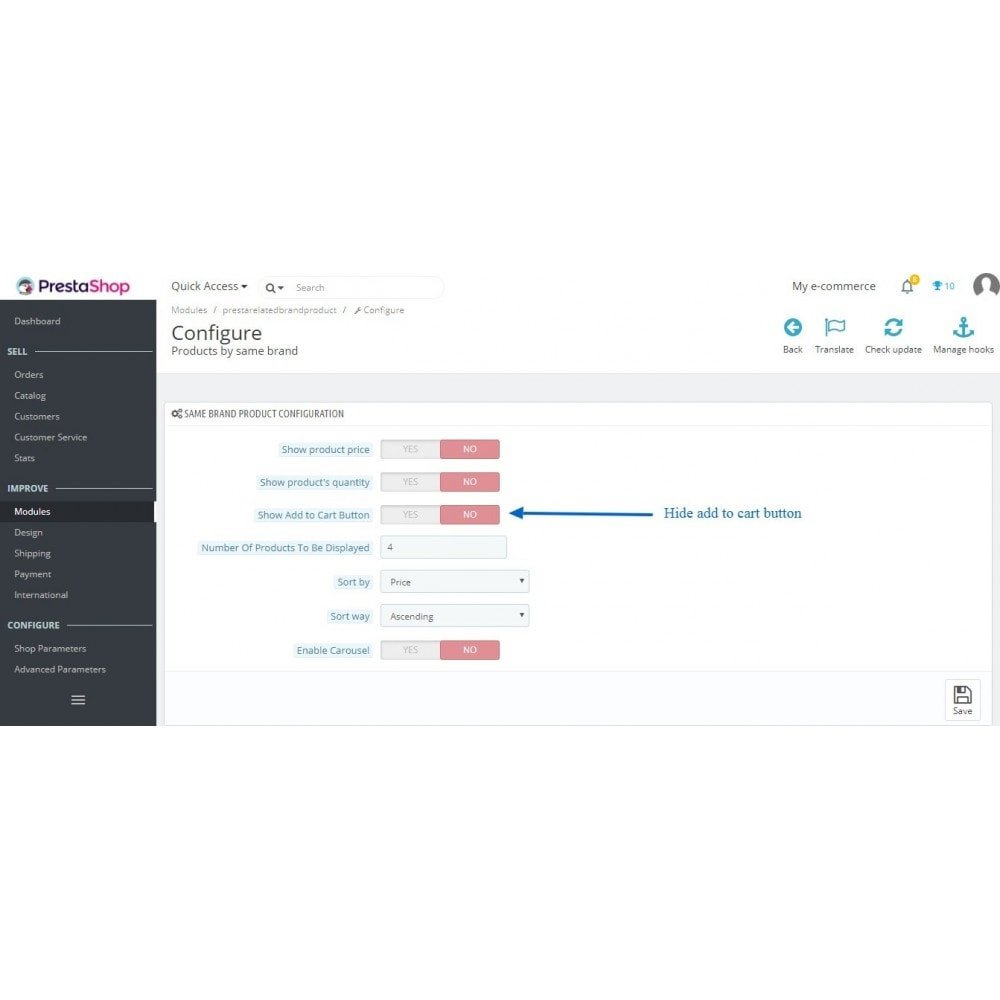
Provide options to show or hide the "Add to Cart" button, prices, and quantities.
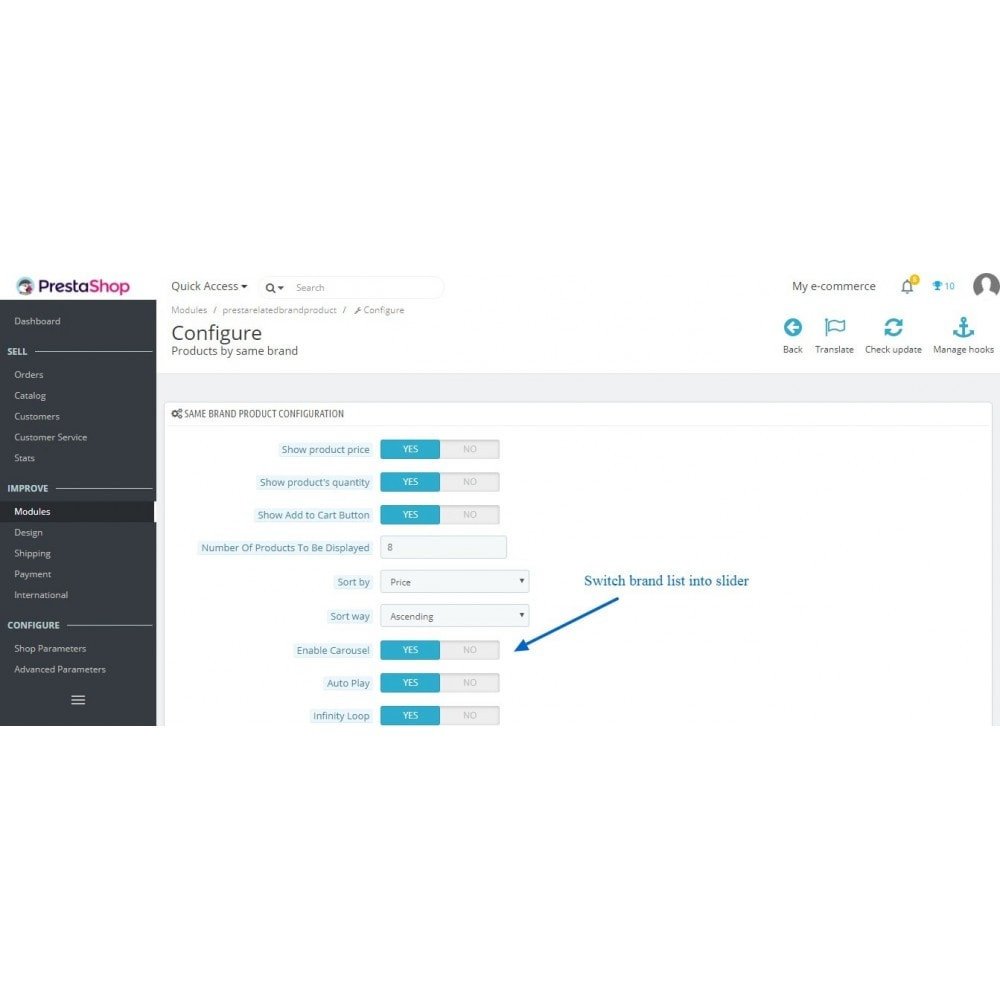
Configure the slider to autoplay, loop infinitely, and adjust speed for optimal experience.
Display a list of related products from the same brand directly on the product detail page to increase cross-selling opportunities.
Provide an "Add to Cart" button for each related product, enabling customers to quickly add items without leaving the page.
Clearly show the prices of all related products, helping customers make informed purchasing decisions.
Display the available stock quantity for each product to inform customers about product availability.
Present the related products in a visually appealing slider (carousel) format for easy and smooth browsing.
Offer the option to enable or disable the "Add to Cart" button based on the store owner’s preference or promotional strategy.
Allow store owners to choose whether to show or hide product prices within the related products list to control pricing visibility.
Provide an option to show or hide product quantities to either highlight stock levels or keep the display clean.
Include a feature to enable autoplay for the product slider, automatically cycling through brand products to attract customer attention.
Allow customization of the slider speed to control how fast or slow the product carousel moves, enhancing user experience.
Enable infinite looping of the slider so customers can continuously scroll through all related brand products without interruption.
Help customers easily explore and discover additional products from the same brand without navigating away, improving convenience and boosting potential sales.
Increases cross-selling opportunities by showcasing more products from the same trusted brand.
Enhances customer convenience by allowing quick purchases directly from the product page.
Improves user experience with easy access to related products without navigating away.
Provides transparency by showing prices and stock quantities, helping customers make informed decisions.
Engages customers visually through a smooth, attractive slider display of brand products.
Saves customers time by letting them add multiple products to their cart without page reloads.
Encourages customers to explore the full range of a brand’s products, potentially increasing average order value.
Customizable display options help merchants tailor the product presentation to their marketing strategy.
Slider autoplay and infinite loop features keep the display dynamic, maintaining customer interest.
Boosts sales and customer satisfaction by offering a seamless, convenient shopping experience focused on brand loyalty.
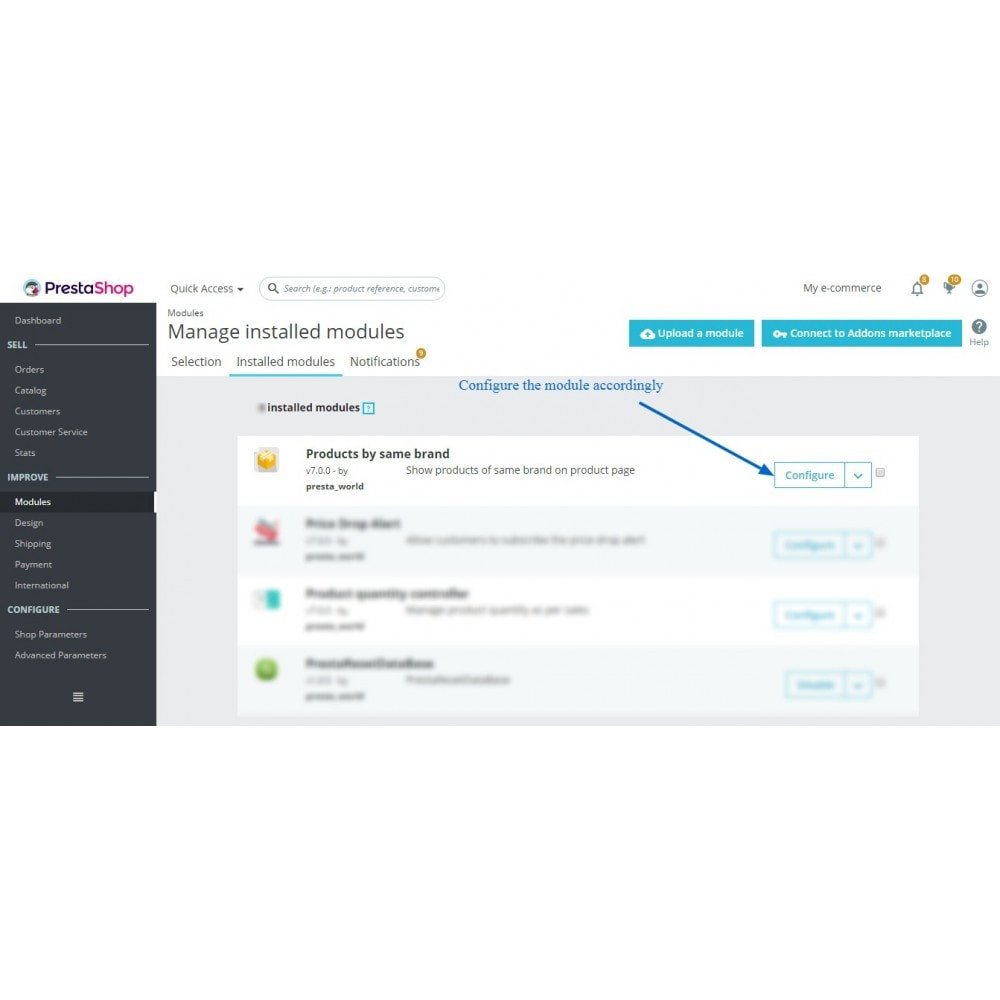
Upload the module ZIP file to your PrestaShop back office via the Modules section.
Install the module by clicking the Install button after the upload completes.
Open the module’s configuration page to set up display options as per your store’s needs.
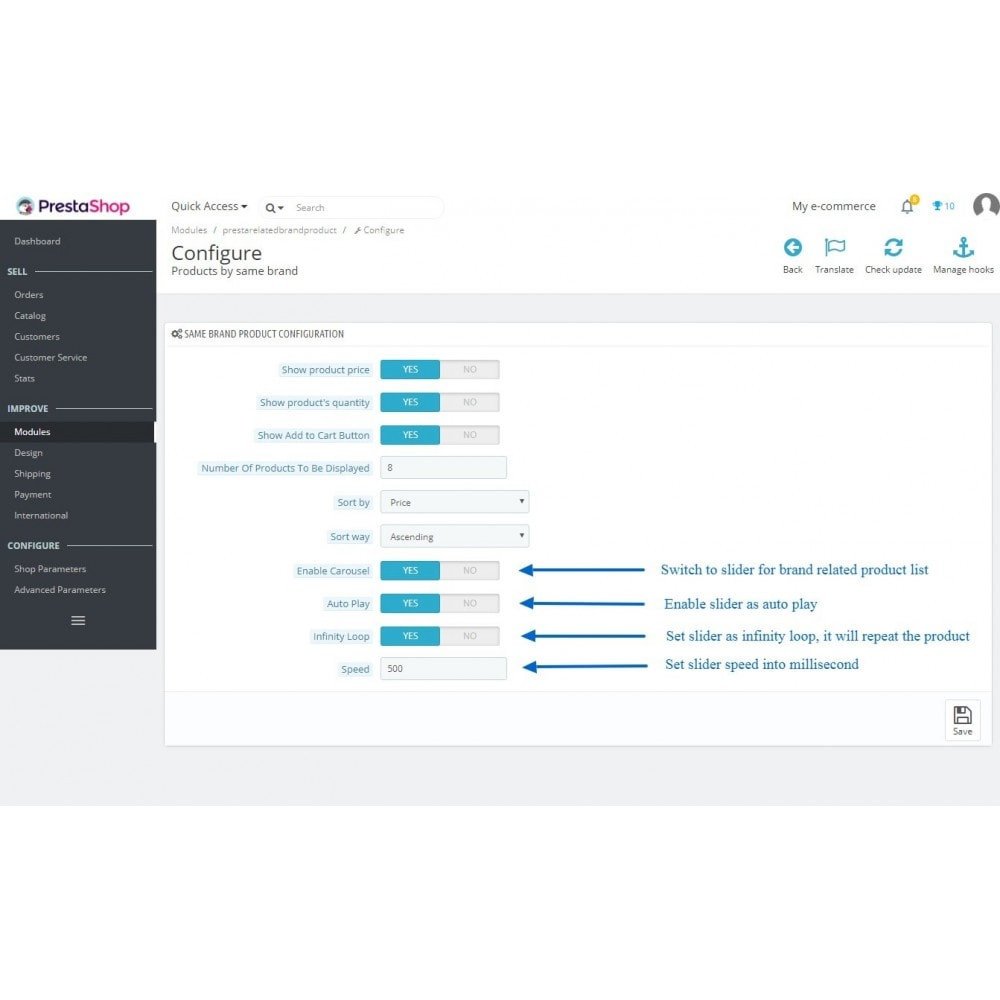
Enable or disable the “Add to Cart” button for related products depending on whether you want quick purchases on the product page.
Choose whether to show or hide product prices and quantities for the related product list.
Enable the slider (carousel) feature to display related products in a scrolling format instead of a static list.
Activate the autoplay feature if you want the slider to automatically scroll through products.
Turn on infinite looping so the slider cycles continuously without stopping.
Adjust the slider speed setting to control how fast the carousel moves; the default is 500 milliseconds.
Save your configuration settings and verify the related brand products appear correctly on the product pages.
What does the PrestaShop Brand Related Products module do?
Can I enable or disable the "Add to Cart" button for related products?
Is it possible to show or hide product prices and quantities?
Does the module support a product slider or carousel?
Can I customize the slider settings?
Will customers be able to add multiple brand products to their cart without leaving the product page?
Is the module easy to install and configure?
Does enabling the slider improve user experience?
Can the slider continuously loop through products?
Is this module compatible with the latest version of PrestaShop?
Customer reviews
Top reviews
 Nathan Fisher
Nathan Fisher
 Victoria Johnson
Victoria Johnson
 Victoria Johnson
Victoria Johnson
Operational Benefits of Brand related products on product page Module

Increased Sales

Cross-Selling

Better UX

Quick Purchases
.png)
Stock Visibility

Easy Navigation
Core Features of Brand related products on product page Module
Display Related Brand Products
Showcase products from the same brand on the product detail page to encourage cross-selling and help customers explore more from familiar manufacturers
Customizable Slider Speed
Adjust the slider’s speed setting to match your store’s style, offering a smooth and personalized browsing experience for customers.
Toggle Price Visibility
Choose whether to show or hide product prices in the related items section to match your store’s pricing strategy or promotion rules.
Toggle Quantity Display
Control the visibility of stock quantities for each related product, either creating urgency or maintaining a clean and minimal product display layout.
Responsive Carousel Layout
Display brand-related products in a modern, mobile-friendly carousel slider that works smoothly on all devices and enhances the visual shopping experience.
Autoplay Slider Option
Activate autoplay for the carousel so it scrolls automatically, helping customers discover more brand products without needing to interact manually.
Power Up Your  rESTASHOP Store — We Handle It All
rESTASHOP Store — We Handle It All









.png)